DIV+CSS
布局之基礎篇
DIV+CSS的布局方法簡單來說就是使用div標簽作為容器,使用css技術排布標簽的布局方法。

在對css基礎知識有了一定的掌握后就可以開始學習div+css的布局方法了。DIV+CSS的布局方法簡單來說就是使用div標簽作為容器,使用css技術排布標簽的布局方法。常用的css布局方式有浮動、定位等。

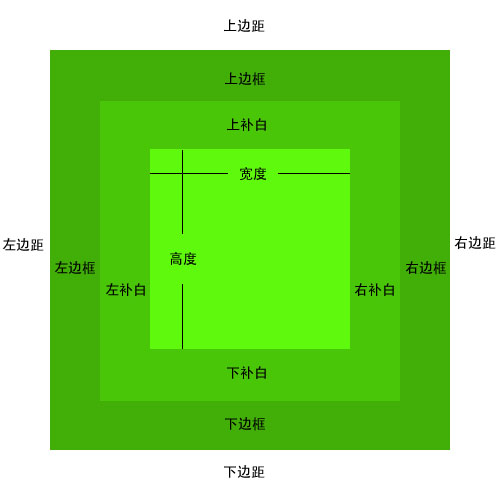
常用邊框樣式
屬性值 | 樣式 |
none | 無邊框 |
hidden | 隱藏邊框 |
dotted | 點線 |
dashed | 虛線 |
solid | 實線邊框 |
double | 雙線邊框,兩條單線與其間隔的和等于指定的border-width值 |
groove | 根據border-color的值畫3D凹槽 |
ridge | 根據border-color的值畫菱形邊框 |
inset | 根據border-color的值畫3D凸邊 |
outset | 根據border-color的值畫3D凹邊 |
常用塊級元素和行內元素
塊級元素 | 行內元素 |
blockquote | a |
dir | b |
div | span |
fieldset | cite |
form | em |
H1-h6 | i |
hr | img |
dl | input |
ol | label |
ul | select |
p | br |
pre | strong |
? | textarea |
塊級元素和行內元素的區別
? | 排列方式 | 可控屬性 | 寬度 |
塊級元素 | 垂直排列 | 高度、行高以及上下邊距都可控制。 | 其寬度默認情況下與其父級元素寬度一致。可以設置width屬性改變其寬度。 |
行內元素 | 水平排列 | 高度及上下邊距都不可控制。 | 寬度就是其包含的文字或者圖片的寬度,設置width屬性不生效。 |
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >?
< html xmlns="http://www.w3.org/1999/xhtml" >?
< head >?
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >?
< title >兩個元素的浮動應用< / title >?
< style > *{ margin:0; padding:0; font-size:14px; }?
div.father{ width:300px; height:300px; /*設置父元素的高度和寬度都為300像素*/ border:1px solid black; margin:10px;}/*設置父元素的邊框為1像素黑色實線,邊距為四周10像素*/?
div.one{ width:100px; height:100px;/*設置第一個div標簽的高度和寬度都為100像素*/ background-color:#999;/*設置第一個div標簽的背景色為灰色*/ float:left; margin:10px;}/*設置第一個div標簽為左浮動,四周邊距為10像素*/?
div.two{ width:100px; height:100px;/*設置第二個div標簽的高度和寬度為100像素*/ background-color:#999; /*設置第二個div標簽的背景色為淺灰色*/ float:left; margin:10px;}/*設置第二個div標簽為左浮動,四周邊距為10像素*/?
< / style >?
< / head >?
< body >?
< div class="father" >?
< div class="one" >第一個div標簽< / div >?
< div class="two" >第二個div標簽< / div >?
< / div >?
< / body >?
< / html >
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >?
< html xmlns="http://www.w3.org/1999/xhtml" >?
< head >?
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >?
< title >三個元素的浮動應用< / title >?
< style >?
?*{ margin:0; padding:0; font-size:14px;}?
div.father{ width:300px; height:300px;/*設置父元素的高度和寬度都為300像素*/ border:1px solid #000; margin:10px;}/*設置父元素的邊框為1像素黑色實線,四周邊距10像素*/?
div.one,div.two,div.three{ background-color:#ccc;/*設置三個div標簽的背景色為淺灰色*/ float:left;/*設置三個div標簽為左浮動*/ width:100px; height:100px;/*設置三個div標簽高度和寬度都為100像素*/ margin:10px;/*設置三個div標簽四周邊距10像素*/ display:inline;}/*設置三個div標簽的顯示屬性為inline*/?
< / style >?
< / head >?
< body >?
< div class="father" >?
< div class="one" >第一個div標簽< /div >?
< div class="two" >第二個div標簽< /div >?
< div class="three" >第三個div標簽< /div >?
< /div >?
< /body >?
< /html >
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >?
< html xmlns="http://www.w3.org/1999/xhtml" >?
< head>?
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >?
< title>單個元素的相對定位< /title >?
< style >?
*{ margin:0; padding:0; font-size:14px;}?
div.father{ width:300px; height:300px;/*設置父元素的高度和寬度都是300像素*/ border:1px solid #000;/*設置父元素的邊框1像素黑色實線*/ margin:10px;}/*設置父元素四周邊距為10像素*/?
div.one{ background-color:#666;/*設置第一個div標簽的背景色為淺灰色*/ width:100px; height:100px;/*設置第一個div標簽的高度和寬度都為100像素*/ position:relative;/*設置第一個div標簽為相對定位*/ top:10px;}/*設置第一個div標簽從上往下偏移10像素*/?
< /style >?
< /head >?
< body >?
< div class="father" >?
< div class="one" >< /div >?
< /div >?
< /body >?
< /html >
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >?
< html xmlns="http://www.w3.org/1999/xhtml" >?
< head >?
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >?
< title >兩個元素的相對定位< /title >?
< style >?
*{ margin:0; padding:0; font-size:14px;}?
div.father{ width:300px; height:300px;/*設置父元素的高度和寬度為300像素*/ border:1px solid #000;/*設置父元素的邊框為1像素黑色實線*/ margin:10px;}/*社會組父元素四周邊距為10像素*/?
div.one{ width:100px; height:100px;/*設置第一個div標簽的高度和寬度為100像素*/ position:relative;/*設置第一個div標簽為相對定位*/ top:10px;}/*設置第一個div標簽從上往下偏移10像素*/?
div.two{ background-color:#999;/*設置第二個標簽背景色為淺灰色*/ width:100px; height:100px}/*設置第二個div標簽高度和寬度都是100像素*/?
< /style >?
< / head >?
< body >?
< div class="father" >?
< div class="one" >第一個div標簽< /div >?
< div class="two" >第二個div標簽< /div >?
< /div >?
< /body >?
< / html >
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >?
< html xmlns="http://www.w3.org/1999/xhtml" >?
< head >?
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >?
< title >單個元素的絕對定位< / title >?
< style >?
*{ margin:0; padding:0; font-size:14px;}?
div.father{ width:300px; height:300px;/*設置父元素的高度和寬度都是300像素*/ border:1px solid #000;/*設置父元素的邊框為1像素黑色實線*/ margin:10px;}/*設置父元素四周邊距為10像素*/?
div.one{ background-color:#333; /*設置第一個div標簽的背景色為灰色*/ width:100px; height:300px;/*設置第一個div標簽的高度和寬度都是100像素*/ position:absolute;/*設置第一個div標簽為絕對定位*/ top:10px;}/*設置第一個div標簽從上往下偏移5像素*/?
< / style >?
< /head >?
< body >?
< div class="father" >?
< div class="one" >< /div >?
< /div >?
< /body >?
< /html >
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >?
< html xmlns="http://www.w3.org/1999/xhtml" >?
< head >?
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >?
< title >兩個元素的絕對定位< / title >?
< style >?
*{ margin:0; padding:0; font-size:14px;}?
div .father { width:300px; height:340px; /*設置父級元素的高度和寬度都為300像素*/ border:1px solid #000;/*設置父級元素的邊框為1像素黑色實線*/ margin:10px;/*設置父元素四周邊距為10像素*/ position:relative/*設置父元素為相對定位*/ }?
div.one{ background-color:#ccc;/*設置第一個div標簽的背景色為淺灰色*/ width:100px; height:100px;/*設置第一個div標簽的高度和寬度為100像素*/ position:absolute;/*設置第一個div標簽為絕對定位*/ }?
div.two{ background-color:#999999; /*設置第二個div標簽的背景色為淺灰色*/ width:100px; height:100px;/*設置第二個div標簽的高度和寬度都是100像素*/ position:absolute;}/*設置第二個div標簽為絕對定位*/?
< / style >
< body >?
< div class="father" >< /div >?
< div class="one" >< /div >?
< div class="two" >< /div >?
< /body >?
< /html >

CSS有助于實現負責任的Web設計,CSS能夠對網頁中元素位置的排版進行像素級精確控制,支持幾乎所有的字體字號樣式,擁有對網頁對象和模型樣式編輯的能力。

CSS提供了控制背景顏色和背景圖片的多個屬性,用于產生表現豐富的網頁背景。這樣能使單調的頁面變得豐富多彩。

圖片在網頁設計中占據相當重要的位置。使用css樣式可以設置圖片的大小和邊框等屬性。恰當的使用css其他屬性和配合頁面排布也能創造出很精美的圖片效果。
新聞中心
2018-07-13
2018-07-06
2018-07-06
2018-07-04
