
網頁設計的概念
網頁設計(web design,又稱為Web UI design,WUI design,WUI),是根據企業希望向瀏覽者傳遞的信息(包括產品、服務、理念、文化),進行網站功能策劃,然后進行的頁面設計美化工作。作為企業對外宣傳物料的其中一種,精美的網頁設計,對于提升企業的互聯網品牌形象至關重要。
網頁設計一般分為三種大類:功能型網頁設計(服務網站&B/S軟件用戶端)、形象型網頁設計(品牌形象站)、信息型網頁設計(門戶站)。設計網頁的目的不同,應選擇不同的網頁策劃與設計方案。
網頁設計的工作目標,是通過使用更合理的顏色、字體、圖片、樣式進行頁面設計美化,在功能限定的情況下,盡可能給予用戶完美的視覺體驗。高級的網頁設計甚至會考慮到通過聲光、交互等來實現更好的視聽感受。
網頁設計主要以Adobe產品為主,常見的工具包括FW、PS、FL、DW、CDR、AI等,其中DW是代碼工具,其他是圖形圖像和FL動畫工具。還有最近幾年Adobe新出的EdgeReflow、EdgeCode、Muse。

制作網頁時,我們通常選用的分辨率是72像素/英寸,使用的畫布尺寸1920px*1080px。但是并不代表我們可以在整個畫布上作圖。
網頁的布局主要有兩種,左右型布局和居中型布局。布局的不一致,使得可設計的空間也不相同。

左右布局,靈活性強, UI的限制小,左邊通欄為導航欄,寬度沒有具體的限制,可根據實際情況調整; 右側為內容版塊范圍,是網站內容的展示區域。

居中布局,中間的部分為有效的顯示局域,用于網站內容的展示;換句話說,兩邊均為留白,沒有實際用途,只是為了適配而存在。
字體設計的總原則是:可辨識性和易讀性,并且不能使用一些有版權的字體。 網頁的文字設計是系統默認的字體:宋體、黑體,英文則建議使用arial無襯線字體 常用的字號大小有以下幾種:?
12px是應用于網頁的最小字體,適用于非突出性的日期,版權等注釋性內容。?
14px 則適用于非突出性的普通正文內容。?
16px、18px或者20px 適用于突出性的標題內容。?
網頁設計也可能需要其他大小字號,要根據具體情況而定。


相鄰兩個文字的間距,其實不需要太過介意,除了特殊的需求之外,都可以使用默認數值的間距。
行間距,推薦以字體大小的1.5—2倍作為參考; 段間距,推薦以字體大小的2—2.5倍作為參考。 即,當選用14px的字體時,行間距:21—28px;段間距:28px—35px。
主文字顏色,建議使用公司品牌的VI顏色,可提高公司網站與公司VI之間的關聯,增加可辨識性和記憶性。 正文字體顏色,保險起見,選用易讀性的深灰色,建議選用 #333333到#666666 之間的顏色。 輔助性的,注釋類的文字,則可以選用#999999之類的比較淺的顏色。 如果,你對顏色駕馭能力比較強,你也可以選用偏公司VI顏色的深色,作為正文字體顏色或者輔助性文字顏色。 例如公司的品牌色是藍色,那么,正文字體就可以選用偏藍的深色。 這樣處理之后,文字就帶有了環境色,網站整體色調將更加和諧。


做網頁設計時,你還要特別注意網頁的首屏內容,在構圖和內容呈現上,首屏模塊的設計至關重要。用戶打開一個網站,首先展現在眼前的就是網站的第一屏內容,如果首屏設計的比較精彩,能夠第一眼吸引住客戶。
另外,是關于圖片尺寸的問題。 需要全屏顯示的圖片,寬度尺寸一般來說設計為1920px。 但是值得注意的是,圖片內容的有效范圍不能超過網頁內容的有效范圍,即控制在1200px以內。避免遇到小屏幕設備時,內容顯示不全,而造成信息的遺漏的情況。

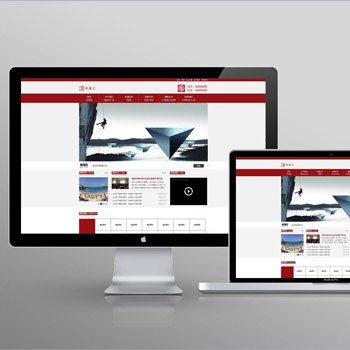
響應式設計指的是不同設備、屏幕、分辨率、操作方式(鼠標、鍵盤、觸摸),保證信息在不同環境下表現一致,保證可交互可操作。
由于頁面的寬度發生了變化,進而信息展現也改變了就是響應式設計。直到最后在手機屏幕上的顯示圖片信息變成了一列。
對頁面進行響應式的設計實現,需要對相同內容進行不同寬度的布局設計,有兩種方式:桌面優先(從桌面端開始向下設計);移動優先(從移動端向上設計); 無論基于哪種模式的設計,要兼容所有設備,布局響應時不可避免地需要對模塊布局做一些變化(當頁面寬度發生變化的尺寸范圍就是臨界點的概念。所以做響應式設計時我們需要知道每一個尺寸的寬度范圍在多少時我們就可以制定出相對應清晰的一個臨界點,制定了臨界點之后就知道,當屏幕的寬度范圍位于哪一個點的時候,我們的頁面信息該如何展示。)
我們通過JS獲取設備的屏幕寬度,來改變網頁的布局,這一過程我們可以稱之為布局響應屏幕。1、布局不變,即頁面中整體模塊布局不發生變化 ? ? ? ? ? ? ? ? ?
2、布局改變,即頁面中的整體模塊布局發生變化
很多時候,單一方式的布局響應無法滿足理想效果,需要結合多種組合方式,但原則上盡可能時保持簡單輕巧,而且同一臨界點內(發生布局改變的臨界點稱之為臨界點)保持統一邏輯。否則頁面實現得太過復雜,也會影響整體體驗和頁面性能。

微信公眾平臺